Diskussion:Corporate Identity: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
(+Papirus panel) |
(→Textured: moved section “Electra Theme XFCE” here) |
||
| (11 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 8: | Zeile 8: | ||
== Modest == | == Modest == | ||
| − | === | + | |
| + | === Griffin Mono{{anchor|griffin mono theme}} === | ||
<div class="definition-inline"> | <div class="definition-inline"> | ||
| − | ; Description: https://www.gnome-look.org/p/ | + | ; Description: https://www.gnome-look.org/p/1230047/ |
| − | ; Source : | + | ; Source : https://github.com/LordShenron/Griffin-Icons/tree/Griffin-Mono |
</div> | </div> | ||
| − | Examples:<br> | + | Examples (devices icons):<br> |
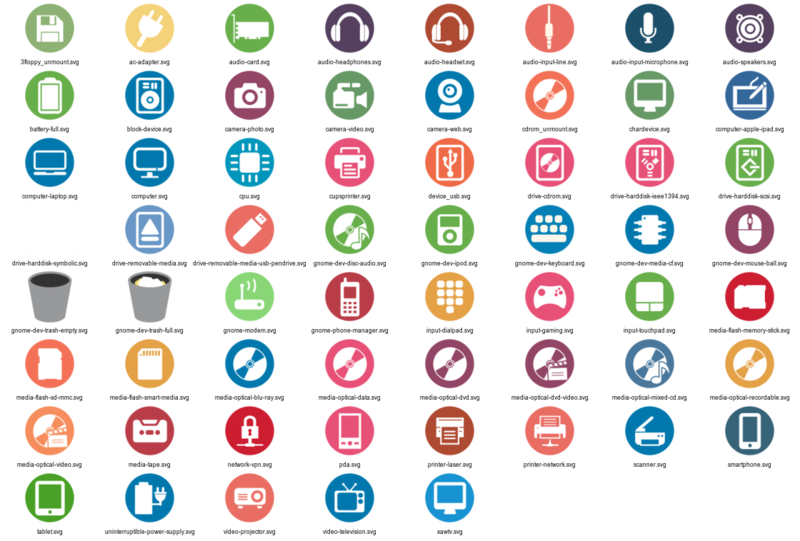
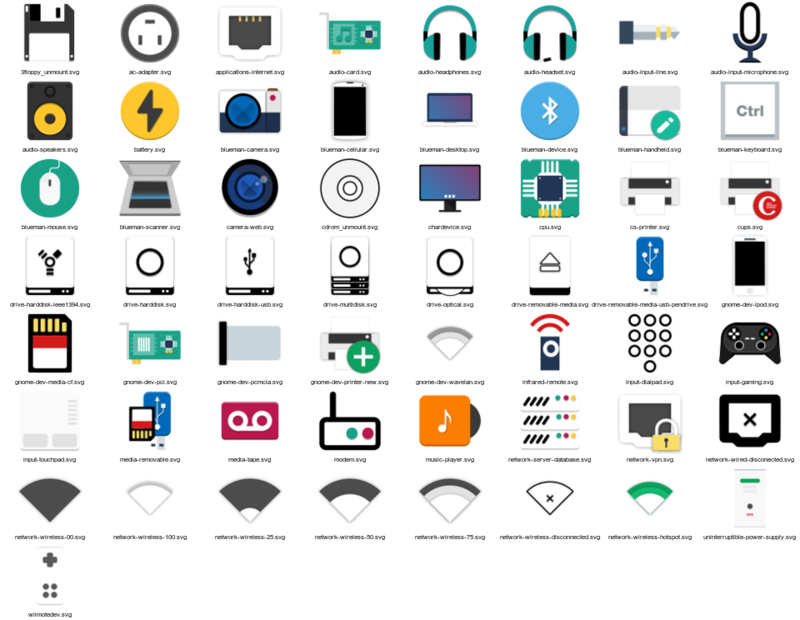
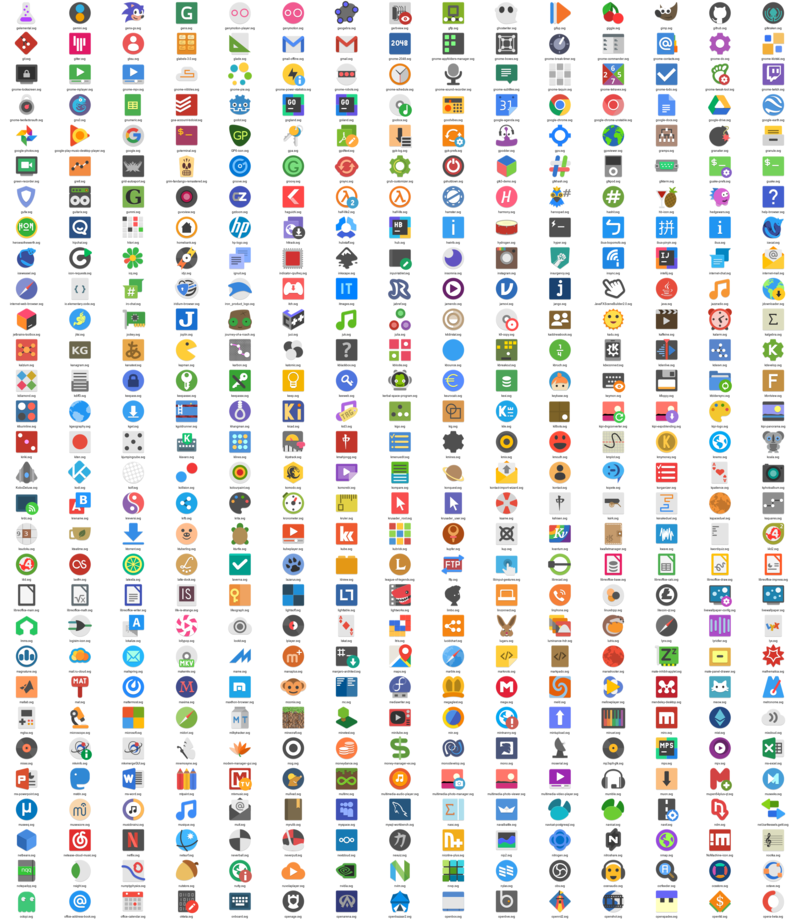
| − | + | [[File:Griffin-Mono-v3.5-devices-scalable.png|800px|Devices Category of Griffin Mono desktop theme]] | |
| − | |||
{{Hidden | {{Hidden | ||
| toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | ||
| − | | header = ''Further examples …'' | + | | header = ''Further examples … (see also in [[:category: Griffin Mono v3.5 (Desktop Theme)]])'' |
| − | | content = <html><img src="https://cn.pling.com/img/ | + | | content = <html><img src="https://cn.pling.com/img/5/5/7/4/416d282dd9620c8019a7be5e4f091d365178.png" style="max-width:800px" /></html> |
| + | <gallery mode="packed" widths="400px" heights="400px"> | ||
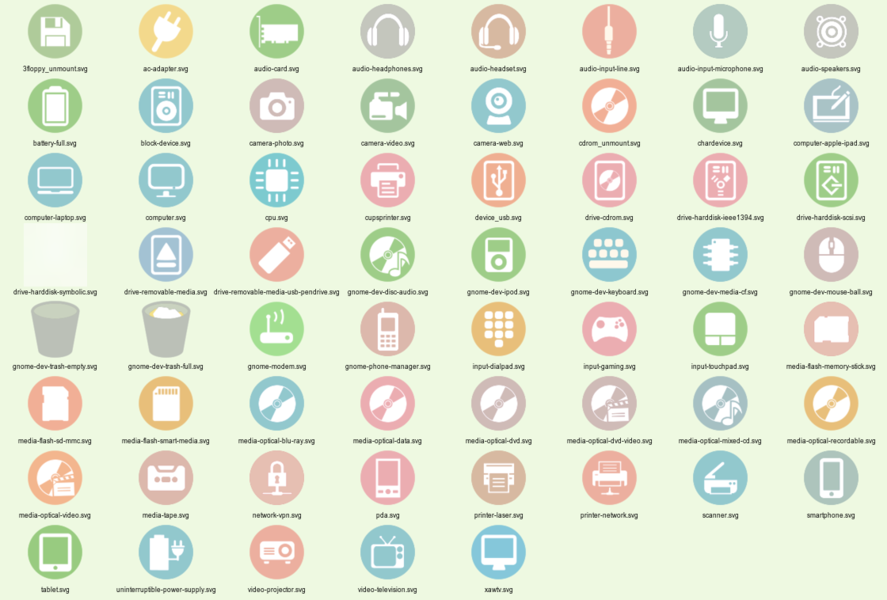
| + | Griffin-Mono-v3.5-devices-scalable-bg-EEF9E1.png|Device icons with background in OSEG light green {{Colorbox|RGB #EEF9E1|#EEF9E1}} | ||
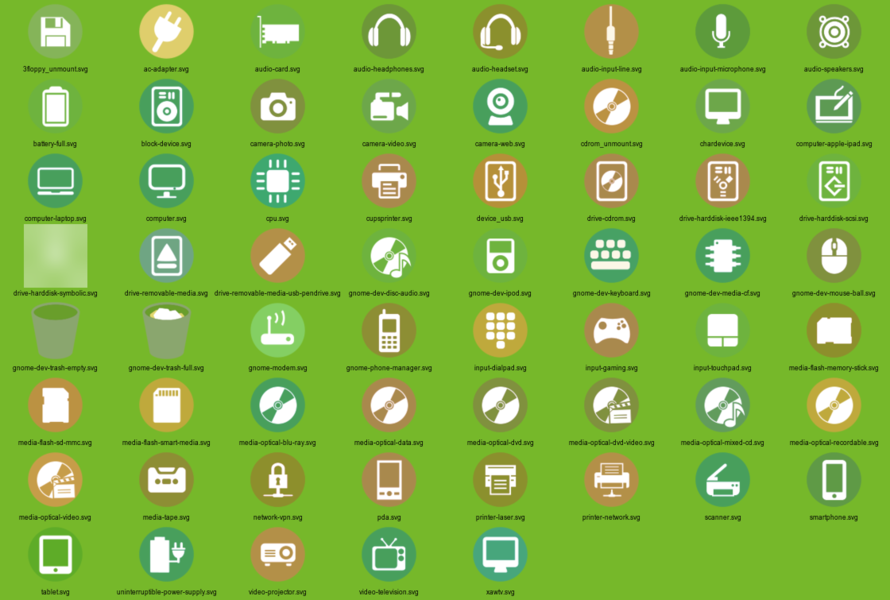
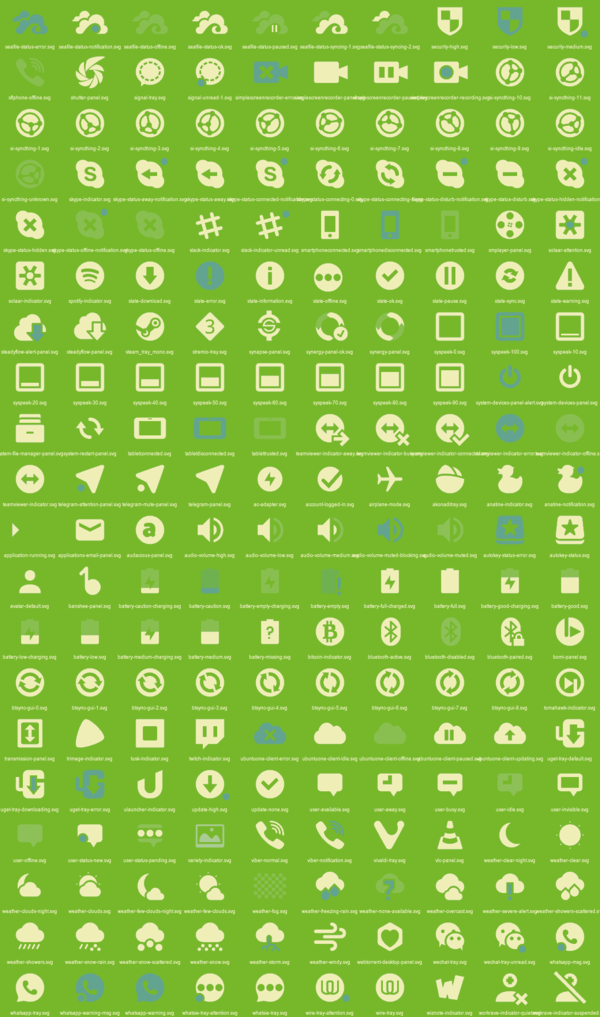
| + | Griffin-Mono-v3.5-devices-scalable-bg-76b82a.png|Device icons with background in OSEG green {{Colorbox|RGB #76b82a|#76b82a}} | ||
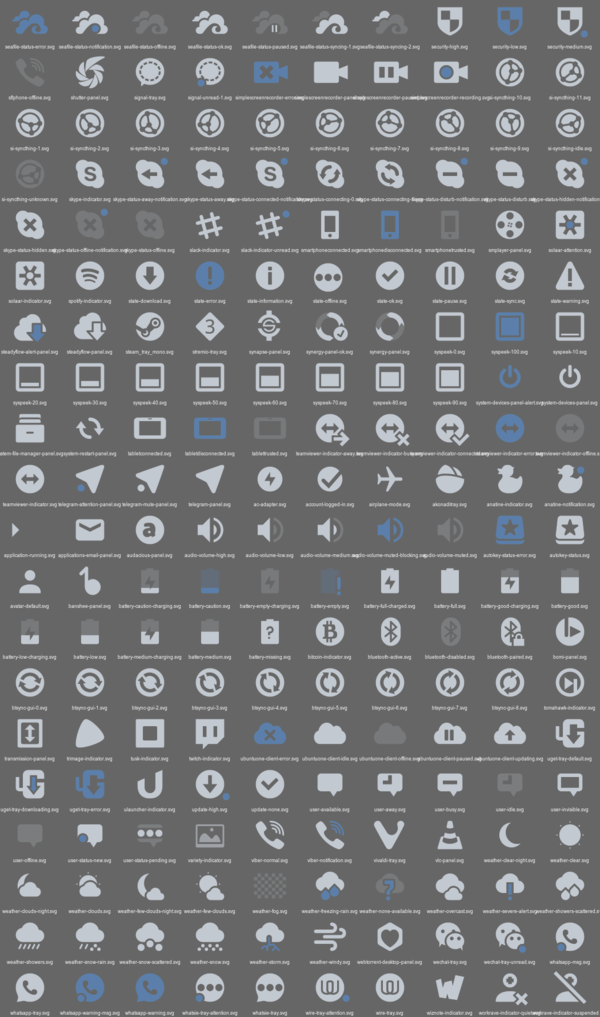
| + | Griffin-Mono-v3.5-panel-scalable-bg-333333.png|Panel icons with background in {{Colorbox|RGB #333333|#333333|white}} | ||
| + | </gallery> | ||
}} | }} | ||
| Zeile 29: | Zeile 34: | ||
; Source : https://github.com/daniruiz/Flat-Remix | ; Source : https://github.com/daniruiz/Flat-Remix | ||
</div> | </div> | ||
| − | Examples:<br> | + | Examples (devices icons):<br> |
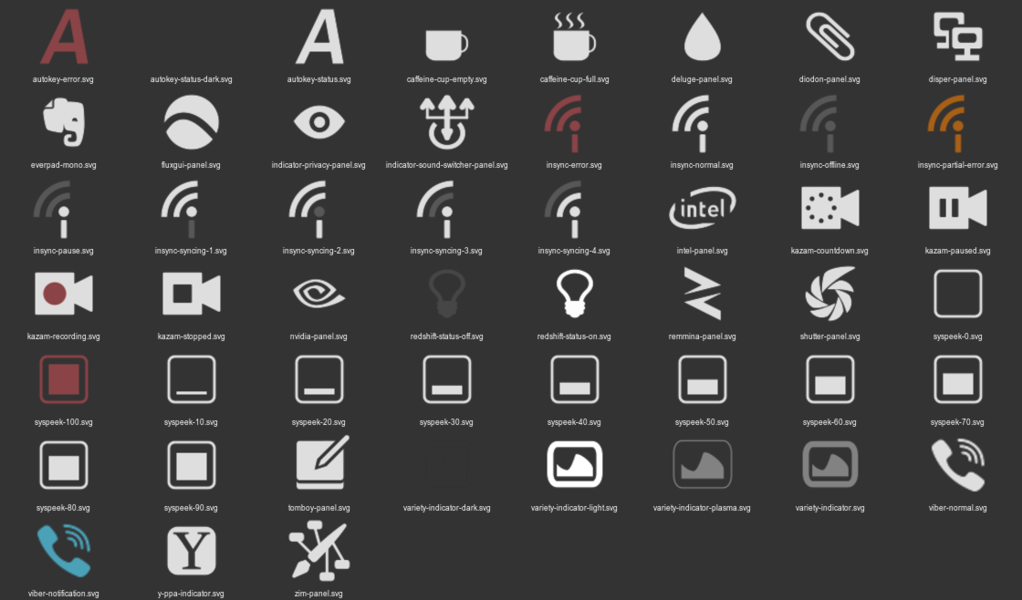
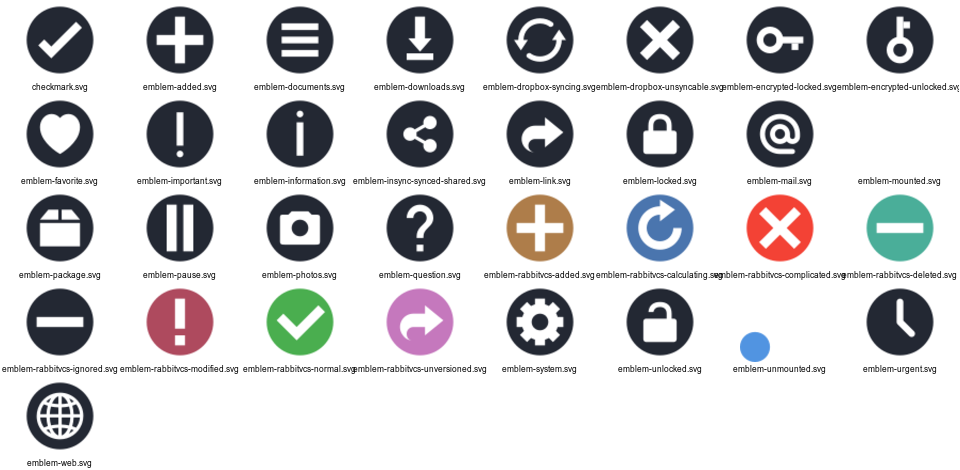
| − | + | [[File:Flat-Remix-Dark-devices-scalable.png|800px|devices icons of Flat Remix icon theme]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {{Hidden | ||
| + | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | ||
| + | | header = ''Further examples … (see also in [[:category: Flat-Remix-Dark (Desktop Theme)]])'' | ||
| + | | content = <html><img src="https://cn.pling.com/img/1/d/c/f/259d5bb1c4d767310ae4ddb2aaa10217cfc4.png" style="max-width:800px" /></html> | ||
| + | <gallery mode="packed" widths="400px" heights="400px"> | ||
| + | Flat-Remix-Dark-categories-scalable.png|Category icons | ||
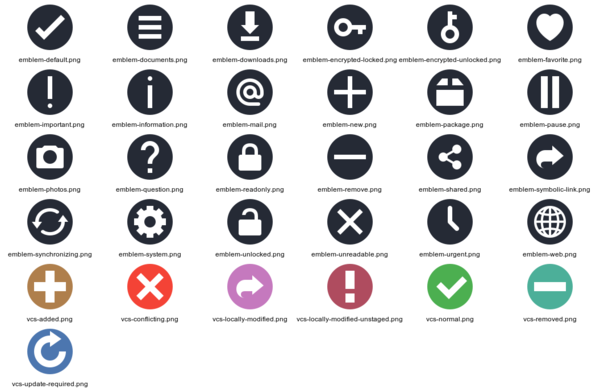
| + | Flat-Remix-Dark-emblems-scalable.png|Emblem icons | ||
| + | </gallery> | ||
| + | }} | ||
=== Malys Uniblue update 11.09.2012 === | === Malys Uniblue update 11.09.2012 === | ||
| Zeile 55: | Zeile 59: | ||
| toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | ||
| header = ''Further examples …'' | | header = ''Further examples …'' | ||
| − | | content =[[File:Malys-uniblue-icons-categories.png|600px]] | + | | content ={{Center|Category icons}} |
| + | [[File:Malys-uniblue-icons-categories.png|600px|Category icons]] | ||
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[File:Malys-uniblue-icons-emblems.png|600px]] | + | {{Center|Emblem icons}} |
| + | [[File:Malys-uniblue-icons-emblems.png|600px|Emblem icons]] | ||
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[File:Malys-uniblue-icons-actions.png|600px]]<br/> | + | {{Center|Action icons}} |
| − | [[File:Malys-uniblue-icons-actions-scalable.png|600px]] | + | [[File:Malys-uniblue-icons-actions.png|600px|Action icons]]<br/> |
| + | [[File:Malys-uniblue-icons-actions-scalable.png|600px|Action icons]] | ||
}} | }} | ||
| Zeile 75: | Zeile 82: | ||
| toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | ||
| header = ''Further examples …'' | | header = ''Further examples …'' | ||
| − | | content = [[File:Papirus-emblems-20180501.png|600px]] | + | | content = {{Center|Emblem icons}} |
| + | [[File:Papirus-emblems-20180501.png|600px]] | ||
<hr/> | <hr/> | ||
| − | [[File:Papirus-categories-20180501-1.png| | + | {{Center|Category icons}} |
| + | [[File:Papirus-categories-20180501-1.png|800px]] | ||
<hr/> | <hr/> | ||
| + | {{Center|Panel icons (background {{Colorbox|RGB #666666|#666666}})}} | ||
[[File:Papirus-panel-20180501-bg-666666-3.png|600px]] | [[File:Papirus-panel-20180501-bg-666666-3.png|600px]] | ||
| + | <hr/> | ||
| + | {{Center|Panel icons (background OSEG green {{Colorbox|RGB #76B82A|#76B82A}})}} | ||
| + | [[File:Papirus-panel-20180501-bg-76B82A-fg-F0EEB7-3.png|600px]] | ||
}} | }} | ||
== Textured == | == Textured == | ||
| + | === Electra Theme XFCE === | ||
| + | |||
| + | <div class="definition-inline"> | ||
| + | ; Description: https://github.com/LordShenron/Electra-XFCE/tree/Electra-icons | ||
| + | ; Source : https://github.com/LordShenron/Electra-XFCE/tree/Electra-icons | ||
| + | </div> | ||
| + | Example (devices icons):<br> | ||
| + | [[File:Electra-XCFE-Electra-icons-devices-bg-white.png|800px|Devices Category of Electra Theme XFCE]] | ||
| + | |||
| + | (''Note May 29th 2018'': this Wiki-Version [https://wiki.opensourceecology.de/index.php?title=Diskussion:Corporate_Identity&oldid=14357 from 15:44, 25. Mai 2018] of this discussion shows theme Electra Theme XFCE similar to [[#griffin mono theme|Griffin Mono]] but the actual Electra Theme XCFE looks different and has more slightly elevated icons) | ||
| + | |||
| + | {{Hidden | ||
| + | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | ||
| + | | header = ''Further examples … (see also in [[:category: Electra XCFE Electra-icons (Desktop Theme)]])'' | ||
| + | | content = {{Center|desktop look}} | ||
| + | <html><img src="https://camo.githubusercontent.com/bc0a7db765c3c661783da984149ef5e7059009af/68747470733a2f2f692e696d6775722e636f6d2f454d5a554c704a2e706e67" style="max-width:800px" /></html> | ||
| + | <gallery mode="packed" widths="400px" heights="400px"> | ||
| + | Electra-XCFE-Electra-icons-apps-bg-white-0.png|Apps icons | ||
| + | Electra-XCFE-Electra-icons-applets-bg-white.png|Applet icons | ||
| + | Electra-XCFE-Electra-icons-emotes-bg-white.png|emoticons | ||
| + | </gallery> | ||
| + | }} | ||
| + | |||
| + | |||
=== Meliae SVG (dark and light panels) === | === Meliae SVG (dark and light panels) === | ||
<div class="definition-inline"> | <div class="definition-inline"> | ||
| Zeile 93: | Zeile 130: | ||
| toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | ||
| header = ''Further examples …'' | | header = ''Further examples …'' | ||
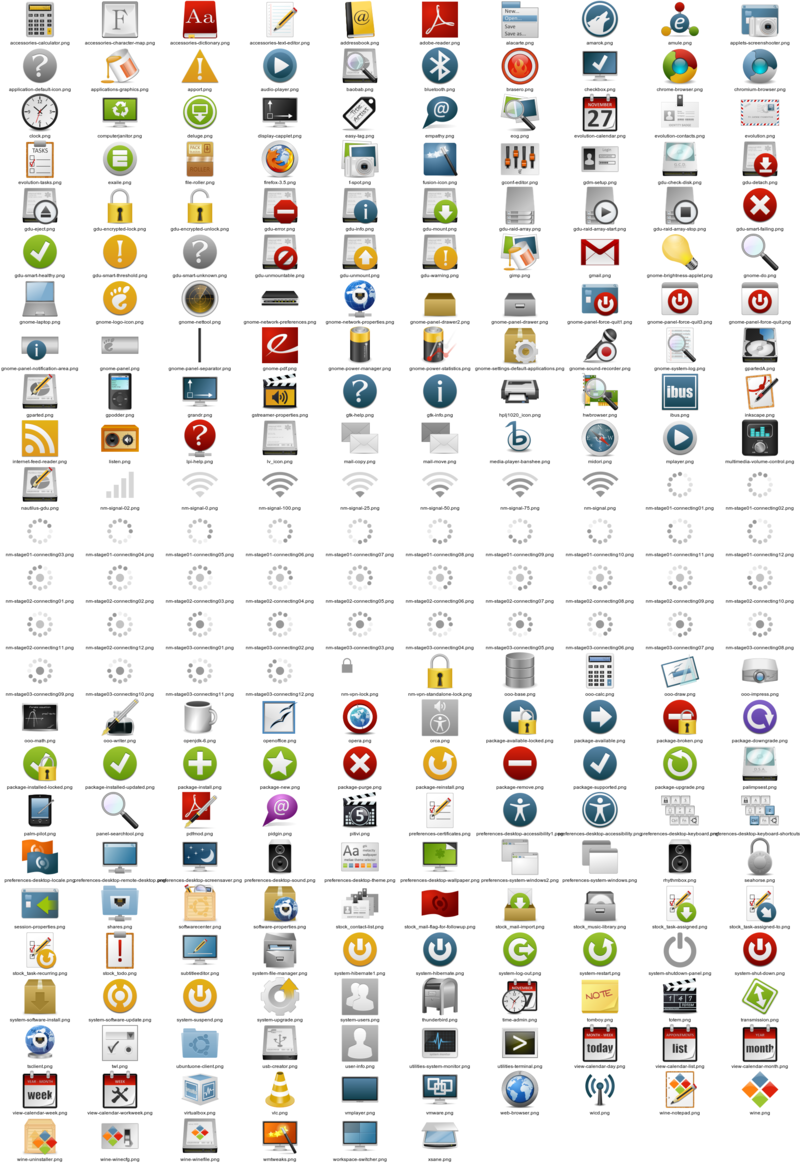
| − | | content =[[File:MeliaeSVG-actions.png|800px]] | + | | content ={{Center|Action icons}} |
| + | [[File:MeliaeSVG-actions.png|800px]] | ||
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| + | {{Center|Apps icons}} | ||
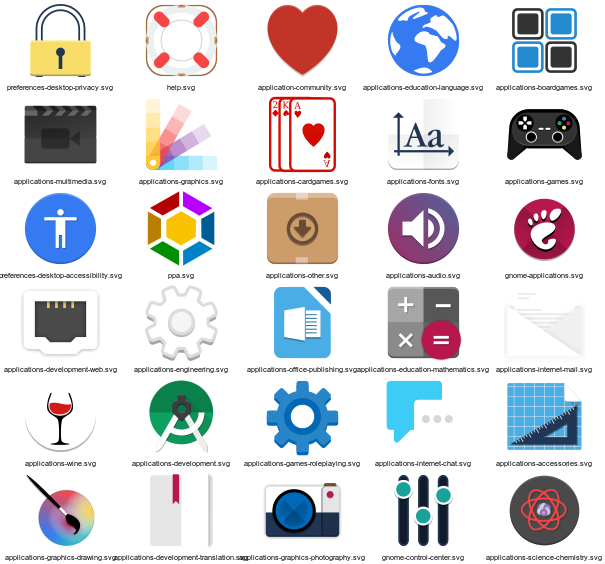
[[File:MeliaeSVG-apps.png|800px]] | [[File:MeliaeSVG-apps.png|800px]] | ||
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
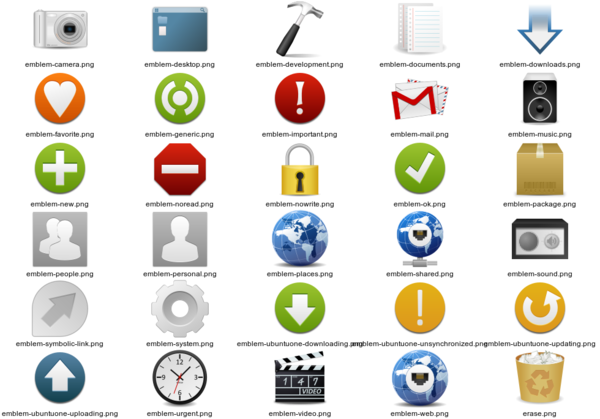
| + | {{Center|Emblem icons}} | ||
[[File:MeliaeSVG-emblems.png|600px]] | [[File:MeliaeSVG-emblems.png|600px]] | ||
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
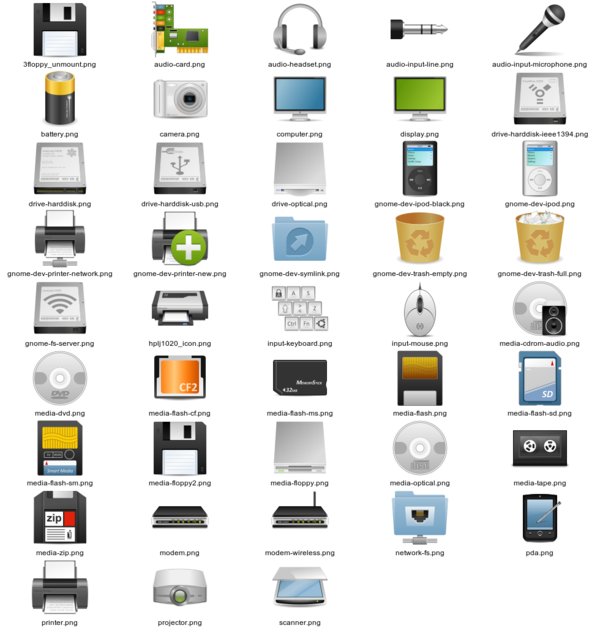
| + | {{Center|Devices icons}} | ||
[[File:MeliaeSVG-devices.png|600px]] | [[File:MeliaeSVG-devices.png|600px]] | ||
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
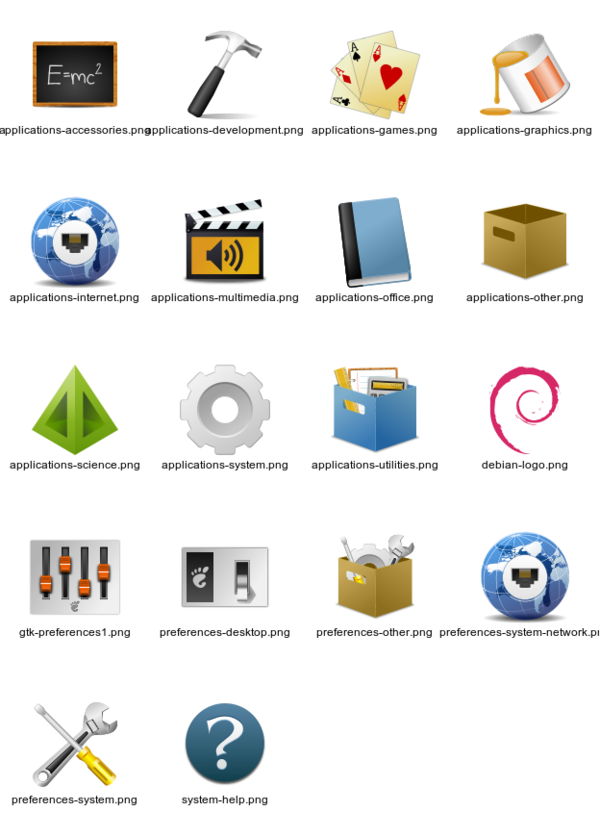
| + | {{Center|Category icons}} | ||
[[File:MeliaeSVG-categories.png|600px]] | [[File:MeliaeSVG-categories.png|600px]] | ||
}} | }} | ||
Neueste Überarbeitung vom 29. Mai 2018, 15:52 Uhr
Collection of Icon sets. See also:
- KDE or other desktop icon sets sorted by top ranking:
Note also the hidden examples.
Modest
Griffin Mono
Further examples … (see also in category: Griffin Mono v3.5 (Desktop Theme))
Flat Remix icon theme
Further examples … (see also in category: Flat-Remix-Dark (Desktop Theme))
Malys Uniblue update 11.09.2012
Examples:

Papirus
Examples:

Further examples …
Textured
Electra Theme XFCE
(Note May 29th 2018: this Wiki-Version from 15:44, 25. Mai 2018 of this discussion shows theme Electra Theme XFCE similar to Griffin Mono but the actual Electra Theme XCFE looks different and has more slightly elevated icons)
Further examples … (see also in category: Electra XCFE Electra-icons (Desktop Theme))
Meliae SVG (dark and light panels)
Examples:

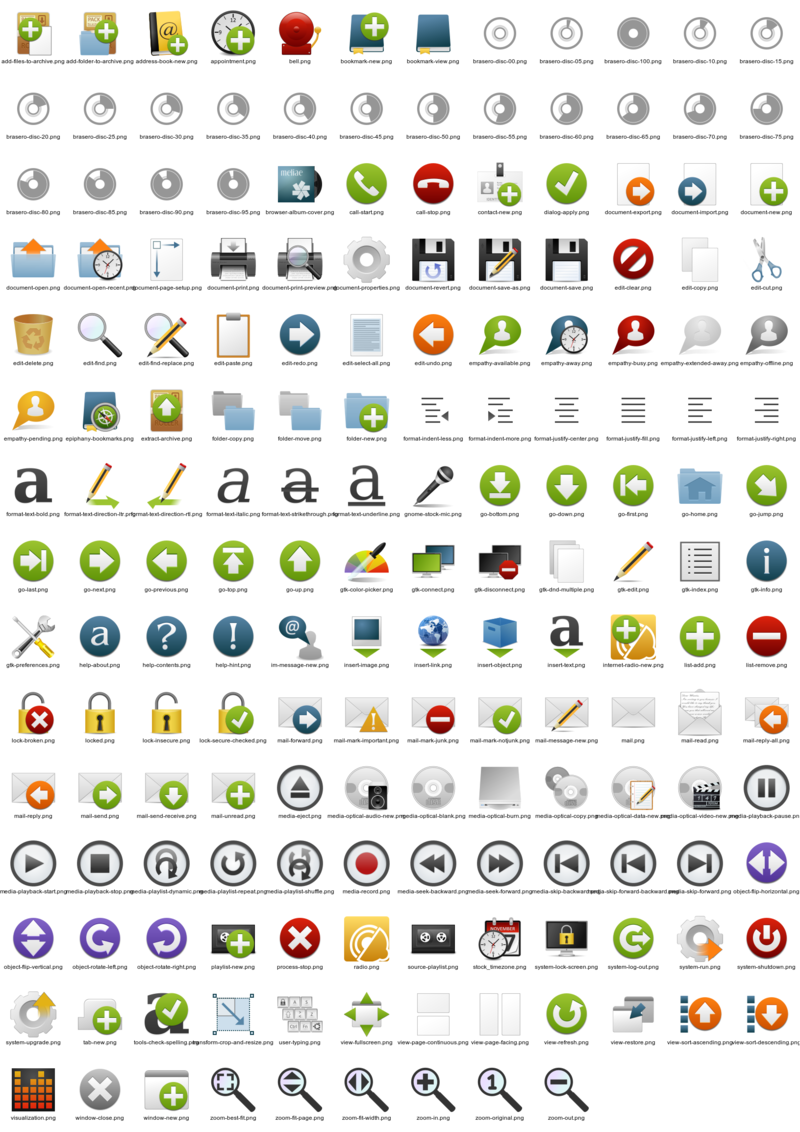
Handmade
Ubo Icons Theme
- Description
- https://store.kde.org/p/1012539/
- Source
- http://pen-art.ru/downloads/icons/ubo-icons-0.1alpha.tar.gz (56MB)
Examples:

Further examples …