Diskussion:Corporate Identity: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
(Layout) |
(+600px) |
||
| Zeile 16: | Zeile 16: | ||
Examples:<br> | Examples:<br> | ||
<html><img src="https://cn.pling.com/img/4/8/9/d/f425b39179e0c77e79bb8c4f9c7b97b75e15.png" style="max-width:800px" /></html> | <html><img src="https://cn.pling.com/img/4/8/9/d/f425b39179e0c77e79bb8c4f9c7b97b75e15.png" style="max-width:800px" /></html> | ||
| − | + | ||
| − | ''Further examples …'' | + | {{Hidden |
| − | + | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | |
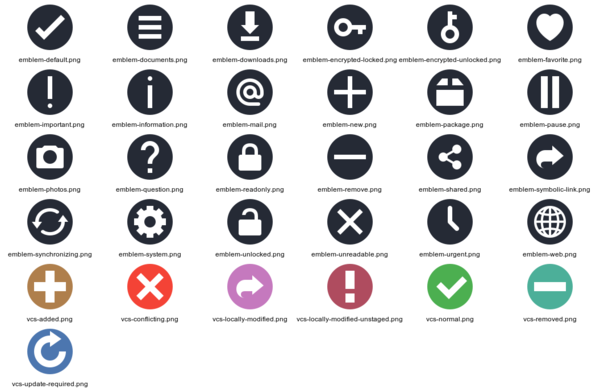
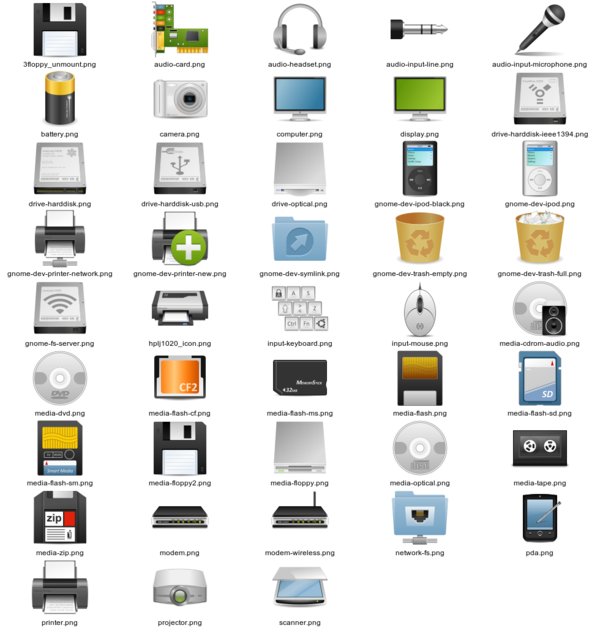
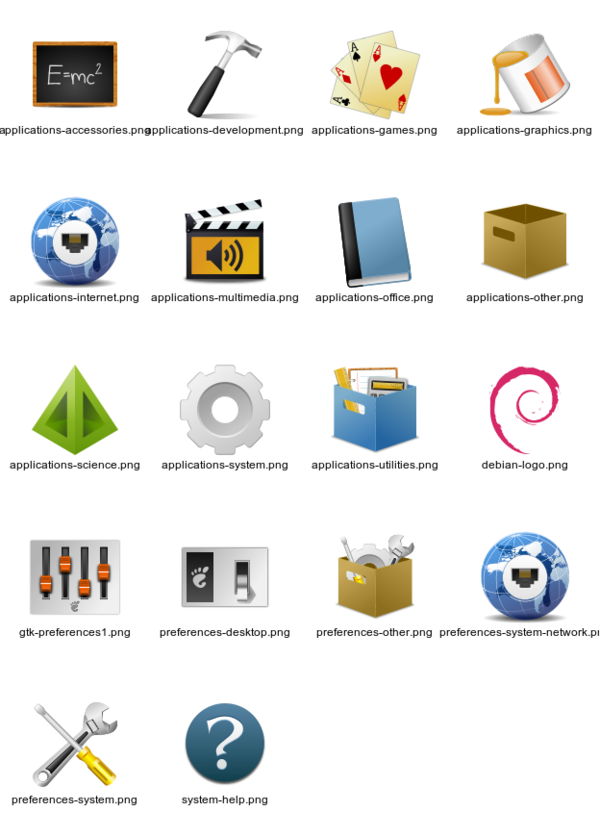
| − | <html><img src="https://cn.pling.com/img/1/c/f/f/89addc9808125ac852b7b5ccbaa3ad65e5b9.png" /></html> | + | | header = ''Further examples …'' |
| − | + | | content = <html><img src="https://cn.pling.com/img/1/c/f/f/89addc9808125ac852b7b5ccbaa3ad65e5b9.png" /></html> | |
| − | + | }} | |
=== Flat Remix icon theme === | === Flat Remix icon theme === | ||
| Zeile 31: | Zeile 31: | ||
Examples:<br> | Examples:<br> | ||
<html><img src="https://cn.pling.com/img/1/d/c/f/259d5bb1c4d767310ae4ddb2aaa10217cfc4.png" style="max-width:800px" /></html> | <html><img src="https://cn.pling.com/img/1/d/c/f/259d5bb1c4d767310ae4ddb2aaa10217cfc4.png" style="max-width:800px" /></html> | ||
| + | |||
=== Griffin Mono === | === Griffin Mono === | ||
| Zeile 50: | Zeile 51: | ||
Examples:<br> | Examples:<br> | ||
<html><img src="https://pre00.deviantart.net/84f3/th/pre/f/2012/255/a/f/malys___uniblue_____update_11_09_2012_by_malysss-d4xpxik.png" style="max-width:800px" /></html> | <html><img src="https://pre00.deviantart.net/84f3/th/pre/f/2012/255/a/f/malys___uniblue_____update_11_09_2012_by_malysss-d4xpxik.png" style="max-width:800px" /></html> | ||
| − | + | ||
| − | ''Further examples …'' | + | {{Hidden |
| − | + | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | |
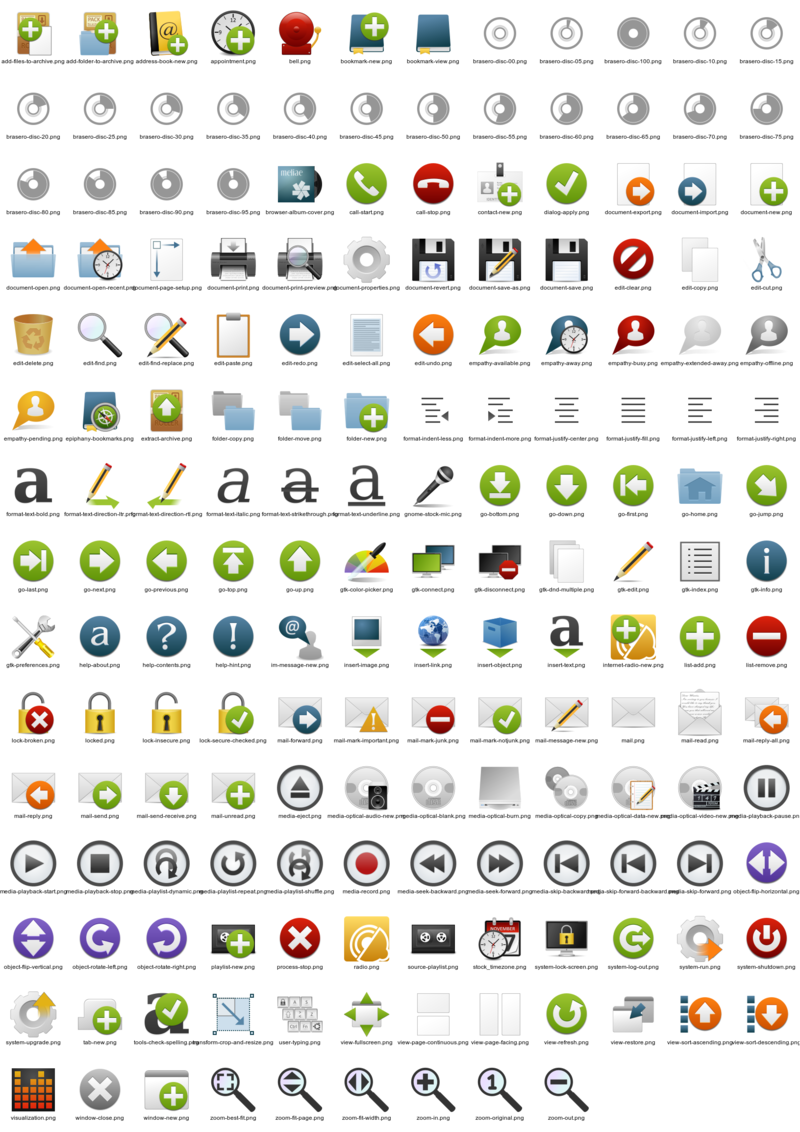
| − | [[ | + | | header = ''Further examples …'' |
| + | | content =[[File:Malys-uniblue-icons-categories.png|600px]] | ||
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[ | + | [[File:Malys-uniblue-icons-emblems.png|600px]] |
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[ | + | [[File:Malys-uniblue-icons-actions.png|600px]]<br/> |
| − | [[ | + | [[File:Malys-uniblue-icons-actions-scalable.png|600px]] |
| − | + | }} | |
| − | + | ||
=== Papirus === | === Papirus === | ||
| + | |||
<div class="definition-inline"> | <div class="definition-inline"> | ||
; Description: https://www.opendesktop.org/s/Gnome/p/1166289/ | ; Description: https://www.opendesktop.org/s/Gnome/p/1166289/ | ||
| Zeile 69: | Zeile 72: | ||
Examples:<br> | Examples:<br> | ||
<html><img src="https://cn.pling.com/img/a/8/4/b/56595a54f9c931a8cac235caf97bccef5ab4.png" style="max-width:800px" /></html> | <html><img src="https://cn.pling.com/img/a/8/4/b/56595a54f9c931a8cac235caf97bccef5ab4.png" style="max-width:800px" /></html> | ||
| + | {{Hidden | ||
| + | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em | ||
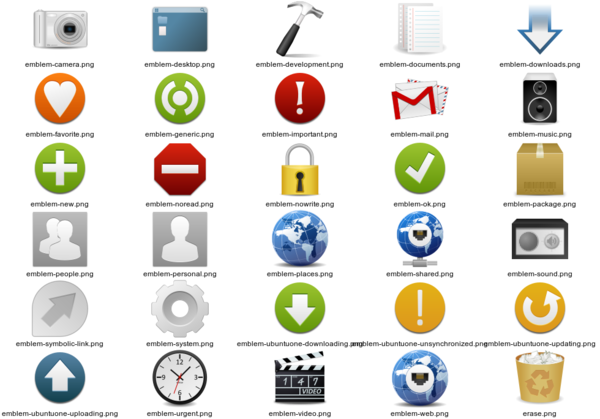
| + | | header = ''Further examples …'' | ||
| + | | content = [[File:Papirus-emblems-20180501.png|600px]] | ||
| + | }} | ||
| + | |||
== Textured == | == Textured == | ||
| Zeile 78: | Zeile 87: | ||
Examples:<br> | Examples:<br> | ||
<html><img src="https://cn.pling.com/img//hive/content-pre1/118676-1.png" style="max-width:800px" /></html> | <html><img src="https://cn.pling.com/img//hive/content-pre1/118676-1.png" style="max-width:800px" /></html> | ||
| − | + | {{Hidden | |
| − | ''Further examples …'' | + | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em |
| − | + | | header = ''Further examples …'' | |
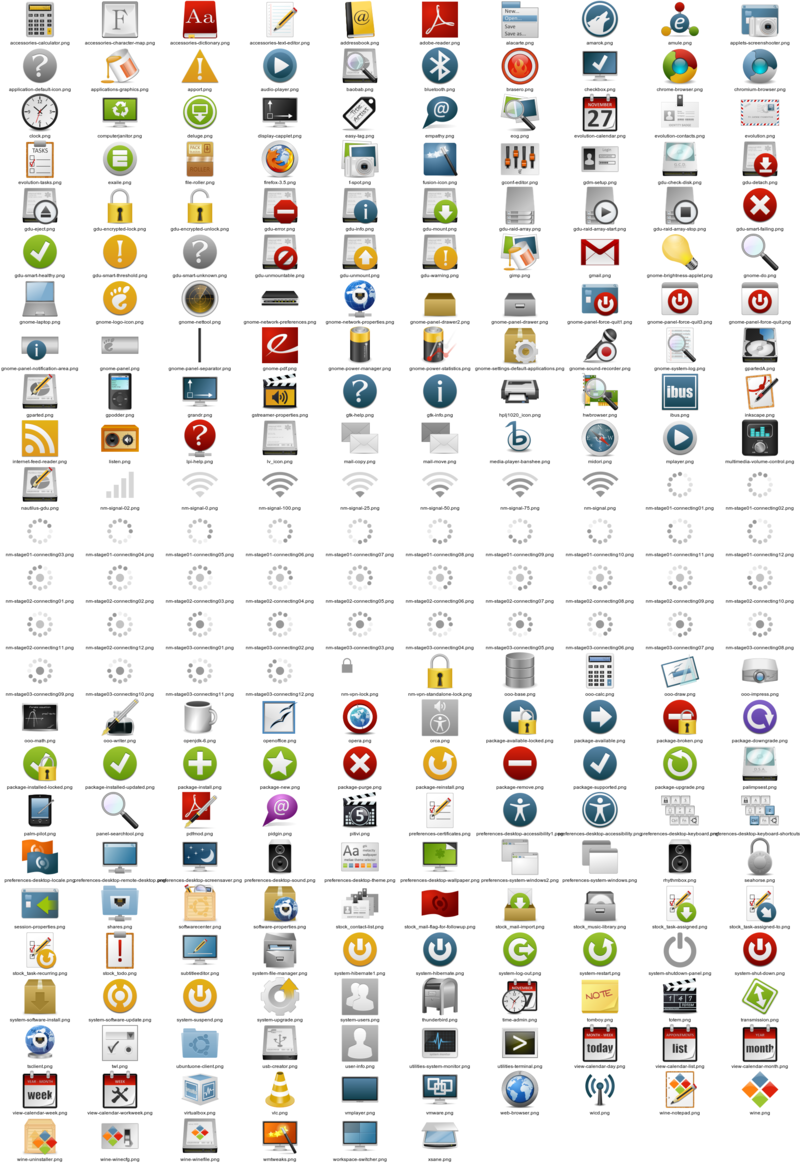
| − | [[ | + | | content =[[File:MeliaeSVG-actions.png|800px]] |
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[ | + | [[File:MeliaeSVG-apps.png|800px]] |
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[ | + | [[File:MeliaeSVG-emblems.png|600px]] |
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[ | + | [[File:MeliaeSVG-devices.png|600px]] |
<hr style="margin:3px"/> | <hr style="margin:3px"/> | ||
| − | [[ | + | [[File:MeliaeSVG-categories.png|600px]] |
| − | + | }} | |
| − | |||
| − | |||
| Zeile 104: | Zeile 111: | ||
Examples:<br> | Examples:<br> | ||
<html><img src="https://cn.pling.com/img//hive/content-pre1/122078-1.png" style="max-width:800px"/></html> | <html><img src="https://cn.pling.com/img//hive/content-pre1/122078-1.png" style="max-width:800px"/></html> | ||
| − | + | {{Hidden | |
| − | ''Further examples …'' | + | | toggle position = left | toggle text = + / – | headerstyle = border-left:2px dashed gray; padding-left:1em |
| − | + | | header = ''Further examples …'' | |
| − | <html><img src="https://cn.pling.com/img//hive/content-pre2/122078-2.png" /> | + | | content =<html><img src="https://cn.pling.com/img//hive/content-pre2/122078-2.png" /> |
<hr style="padding:3px"> | <hr style="padding:3px"> | ||
<img src="https://cn.pling.com/img//hive/content-pre3/122078-3.png" /> | <img src="https://cn.pling.com/img//hive/content-pre3/122078-3.png" /> | ||
</html> | </html> | ||
| − | + | }} | |
| − | |||
Version vom 17. Mai 2018, 14:14 Uhr
Collection of Icon sets. See also:
- KDE or other desktop icon sets sorted by top ranking:
Note also the hidden examples.
Modest
Electra Theme XFCE
Examples:

Further examples …

Flat Remix icon theme
Examples:

Griffin Mono
Examples:

Malys Uniblue update 11.09.2012
Examples:

Papirus
Examples:

Textured
Meliae SVG (dark and light panels)
Examples:

Handmade
Ubo Icons Theme
- Description
- https://store.kde.org/p/1012539/
- Source
- http://pen-art.ru/downloads/icons/ubo-icons-0.1alpha.tar.gz (56MB)
Examples:

Further examples …