Open Source Ecology Germany: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
K (Remove dangling empty square. (Keep it as template.)) |
(Cleanup. Improve inactive indication. Add waterwheel, merge it with waterfall and watermasses into electricity from stream.) |
||
| Zeile 2: | Zeile 2: | ||
<html> | <html> | ||
<table class="table10col" style="text-align:center; width:100%; border:2px solid white; border-radius:20px;"> | <table class="table10col" style="text-align:center; width:100%; border:2px solid white; border-radius:20px;"> | ||
| − | <tr> | + | <tr><td colspan="10" align="left"><h2 style="border-bottom:1px solid grey;"> Die Projekte</h2></td> |
| − | <td colspan="10" align="left"><h2 style="border-bottom:1px solid grey;"> Die Projekte</h2></td> | ||
</tr> | </tr> | ||
<tr style="background:#F0EEB7; font-size:0.7em;"> | <tr style="background:#F0EEB7; font-size:0.7em;"> | ||
| Zeile 16: | Zeile 15: | ||
<td class="documentation inactive"><span rel="tooltip" title="Projekt inaktiv, Dokumentationsphase!"></html>[[File:Rollhacke.png|50px|link=Rollhacke]]<html><br></html>[[Rollhacke]]<html></span></td> | <td class="documentation inactive"><span rel="tooltip" title="Projekt inaktiv, Dokumentationsphase!"></html>[[File:Rollhacke.png|50px|link=Rollhacke]]<html><br></html>[[Rollhacke]]<html></span></td> | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
<tr style="background:#F0EEB7; font-size:0.7em;"> | <tr style="background:#F0EEB7; font-size:0.7em;"> | ||
| Zeile 28: | Zeile 24: | ||
<td class="prototype"><span rel="tooltip" title="Projekt aktiv!"></html>[[File:HOG3D PlaDruMas.png|50px|link=HOG3D_PlaDruMas_-_Platinen-_und_Druck-Maschine]]<html><br></html>[[HOG3D_PlaDruMas_-_Platinen-_und_Druck-Maschine|Platinen- 3D-Drucker Kombi]]<html></span></td> | <td class="prototype"><span rel="tooltip" title="Projekt aktiv!"></html>[[File:HOG3D PlaDruMas.png|50px|link=HOG3D_PlaDruMas_-_Platinen-_und_Druck-Maschine]]<html><br></html>[[HOG3D_PlaDruMas_-_Platinen-_und_Druck-Maschine|Platinen- 3D-Drucker Kombi]]<html></span></td> | ||
<!-- <td class="inactive"><span rel="tooltip" title="Projekt aktiv!"><br /></html>[[Hofladen]]<html></span></td> --> | <!-- <td class="inactive"><span rel="tooltip" title="Projekt aktiv!"><br /></html>[[Hofladen]]<html></span></td> --> | ||
| − | <td class="prototype"><span rel="tooltip" title="Projekt aktiv!"></html>[[File:Milking_robot.png|50px|link=Milking_robot]]<html><br /></html>[[Milking_robot| Mobiler Melkroboter]]<html></span></td> | + | <!-- PROJECT --><td class="prototype"><span rel="tooltip" title="Projekt aktiv!"></html>[[File:Milking_robot.png|50px|link=Milking_robot]]<html><br /></html>[[Milking_robot| Mobiler Melkroboter]]<html></span></td><!-- PROJECT -END --> |
| − | <td class=" | + | <!-- PROJECT --><td class="documentation"><span rel="tooltip" title="Projekt aktiv!"><span style="display:inline-block; text-align:center;"></html> [[File:Archimedes_screw_credit_Britannica.png|left|17px| link=EDUWAFA_Energie_DUrch_WAsserMAssen]] <html> | </html> [[File:EDUWAFA.png|12px| link=EDUWAFA_Energie_DUrch_WAsserFAll]]<html>→</html>[[File:Electricity.png|17px| link=https://github.com/worlddevelopment/electricity_from_stream]] <html></span></html> |
| − | <td class=" | + | [[File:Waterwheel.png|50px| link=http://github.com/faerietree/waterwheel]] |
| + | <html><br /><a href="https://github.com/worlddevelopment/electricity_from_stream">Electricity from stream</a></span></td><!-- PROJECT -END --> | ||
| + | <td class=""><!--PROJECT TEMPLATE <span rel="tooltip" title="Projekt aktiv!"></html>[[File: |50px|link=]]<html><br></html>[[]]<html></span>--></td> | ||
| + | <td class=""><!--PROJECT TEMPLATE <span rel="tooltip" title="Projekt aktiv!"></html>[[File: |50px|link=]]<html><br></html>[[]]<html></span>--></td> | ||
<td class="rd inactive"><span rel="tooltip" title="Projekt inaktiv!"></html>[[File:Hoflader.png|50px|link=Hoflader]]<html><br></html>[[Hoflader]]<html></span></td> | <td class="rd inactive"><span rel="tooltip" title="Projekt inaktiv!"></html>[[File:Hoflader.png|50px|link=Hoflader]]<html><br></html>[[Hoflader]]<html></span></td> | ||
| − | + | ||
</tr> | </tr> | ||
| Zeile 112: | Zeile 111: | ||
td.inaktiv, | td.inaktiv, | ||
td.inactive { | td.inactive { | ||
| − | opacity: . | + | opacity: .20; |
| − | filter: alpha(opacity= | + | filter: alpha(opacity=20); |
transition: all 1s /*.75s*/ ease-in-out 0s; | transition: all 1s /*.75s*/ ease-in-out 0s; | ||
background-image: -webkit-linear-gradient(center 49%, rgb(214, 214, 214), transparent); | background-image: -webkit-linear-gradient(center 49%, rgb(214, 214, 214), transparent); | ||
| Zeile 120: | Zeile 119: | ||
background-image: linear-gradient(center 49%, rgb(214, 214, 214), transparent); | background-image: linear-gradient(center 49%, rgb(214, 214, 214), transparent); | ||
} | } | ||
| + | |||
td.inaktiv:hover, | td.inaktiv:hover, | ||
td.inactive:hover { | td.inactive:hover { | ||
| Zeile 127: | Zeile 127: | ||
background-image: -moz-linear-gradient(center 51%, rgb(244, 244, 244), transparent); | background-image: -moz-linear-gradient(center 51%, rgb(244, 244, 244), transparent); | ||
background-image: -o-linear-gradient(center 51%, rgb(244, 244, 244), transparent); | background-image: -o-linear-gradient(center 51%, rgb(244, 244, 244), transparent); | ||
| − | background-image: linear-gradient(center 51%, rgb( | + | background-image: linear-gradient(center 51%, rgb(234, 234, 234), transparent); |
} | } | ||
| Zeile 147: | Zeile 147: | ||
td.research, | td.research, | ||
td.development { | td.development { | ||
| − | background-color: #F8F6D7; | + | background-color: #F8F6D7; /*rgb(102, 204, 204)*/; |
} | } | ||
td.rd, | td.rd, | ||
| Zeile 176: | Zeile 176: | ||
td.dokumentation, | td.dokumentation, | ||
td.documentation { | td.documentation { | ||
| − | background-color: #F0EEB7;/*tan <-- OSE US*/; | + | background-color: #F0EEB7;/*tan <-- OSE US*/; |
} | } | ||
td.dokumentation, | td.dokumentation, | ||
| Zeile 183: | Zeile 183: | ||
td.documentation a { | td.documentation a { | ||
color: rgb(80, 79, 48); | color: rgb(80, 79, 48); | ||
| + | } | ||
| + | td.dokumentation, | ||
| + | td.documentation { | ||
| + | background-image: -webkit-linear-gradient(center 51%, #F8F6D7, transparent);/*use 0deg instead of center for horizontal gradient*/ | ||
| + | background-image: -moz-linear-gradient(center 51%, #F8F6D7, transparent); | ||
| + | background-image: -o-linear-gradient(center 51%, #F8F6D7, transparent); | ||
| + | background-image: linear-gradient(center 51%, #F8F6D7, transparent); | ||
| + | |||
} | } | ||
Version vom 26. Februar 2015, 04:21 Uhr
Die Projekte |
|||||||||
Solar Energie System |
Baukasten |
Zn/O-Brennstoffzelle |
 Windturbine |
 Filamaker |
Induktionsofen |
Holzvergaserofen |
 CNC Platinenfräsen Elektronik |
Rollhacke |
|
Wireless Wind Logging System |
 AgroCircle (AgroKruh) |
 DiVER |
 Platinen- 3D-Drucker Kombi |
Mobiler Melkroboter |
| |
Hoflader |
|||
| Legende: | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Projekt inaktiv! Entwickler gesucht! | R & D Forschung & Entwicklung | Prototyp | Dokumentation | Testphase | Released | ||||
Open Source Ecology Germany | |||||||||
| OSEG Live | Werte | Open Source Economy | Netzwerk | Freunde | |||||
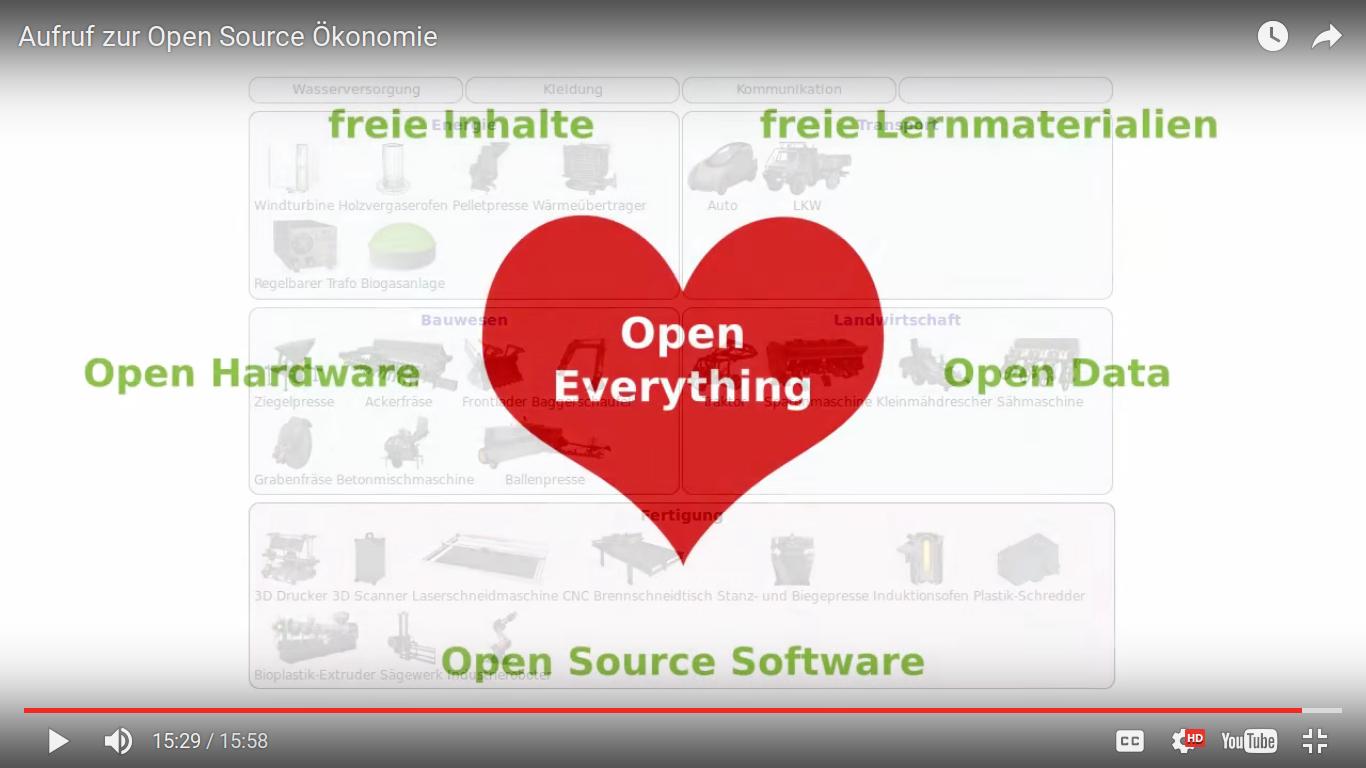
Die Open Source Ecology (OSE) Germany ist eine offene Bewegung, die eine Open Source Ökonomie aufbaut, welche sowohl Produktion als auch Verteilung optimiert, und dabei Regeneration der Umwelt und soziale Gerechtigkeit fördert. Wir entwickeln die '''Technologien''' zum Aufbau einer lokalen Ökonomie, von Traktoren über Windkraftwerke bis hin zu Autos, verbessern diese kontinuierlich gemäß nachhaltigen Grundwerten wie Reproduzierbarkeit, Modularität, Eignung für den Eigenbau sowie ökologischem Design, und stellen die Ergebnisse jedem Open Source zur Verfügung. |
|||||||||
|
|
|||||||||
| Externe Netzwerke | Beitreten und eigenes Profil erstellen | Spenden | Unterstützen | ||||||
Kontakt | Hilfe | ||||||||
| Kommunikation | Events | Forum | Blog | Kontakt | Software | FAQ | |||
Momentan findet eine Umstrukturierung statt, für weitere Informationen klicke hier!